今天的成果
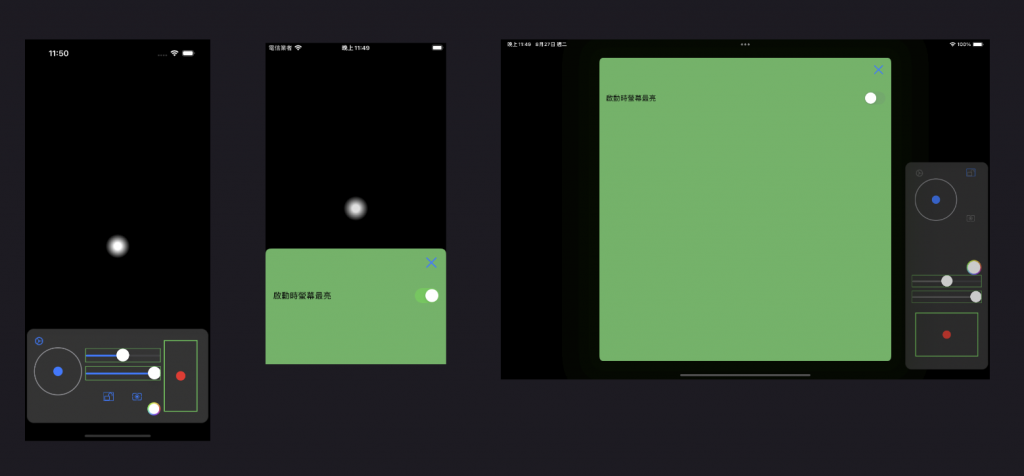
今天使用.sheet做了一個設定頁面。
每次開啟APP,決定要不要自動把螢幕調亮。
儲存的方式利用AppStorage,當開關按鈕更新設定,下次開啟APP的行為也會改變。
struct ContentView: View {
@AppStorage("isScreenBrightest") private var isScreenBrightest = false
...
var body: some View {
.....
}.onAppear {
// App 啟動時,根據 UserDefaults 設定調整螢幕亮度
if isScreenBrightest {
adjustScreenBrightness(to: 1.0)
}
}
}
func adjustScreenBrightness(to brightness: CGFloat) {
UIScreen.main.brightness = brightness
}
}
設定頁面很單薄,目前只有一個關閉按鈕與開關元件。
struct SettingView: View {
@Binding var isScreenBrightest: Bool
@Binding var isPresented: Bool
var body: some View {
ZStack {
Color(red: 0.3, green: 0.7, blue: 0.4).ignoresSafeArea()
VStack {
HStack {
Spacer()
Button(action: {
isPresented = false
}) {
Image(systemName: "xmark")
.font(.title)
}.padding()
}
Toggle("啟動時螢幕最亮", isOn: $isScreenBrightest)
.padding()
Spacer()
}
}
.navigationTitle("設定")
}
}
